親テーマで試しにレイアウトの変更などをしているうちは大丈夫だったのですが、子テーマを有効化してテーマテンプレートの編集を続けるうち、ふと「あれ?サイトの幅がおかしい..」ということに気づいてしまいました。
特に子テーマ上でテーマエディターの幅など指定したわけでもないのに何で?状態。
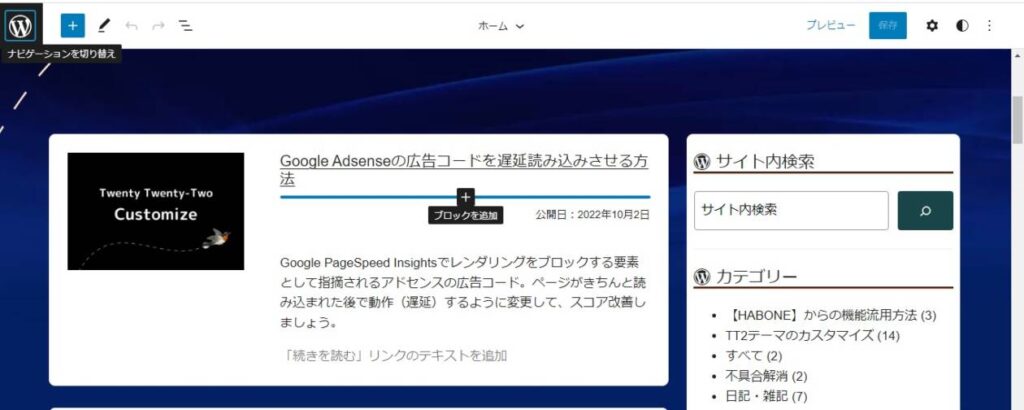
具体的には下図のように表示されるという状況です。

うーーん、ブロックエディタ・ブロックテーマでも実際の表示とどうしても若干の違いは出てしまうとはいえ、ここまで違うとやはり何かがおかしい状態。
「現象には必ず理由がある..」どこかのドラマの名台詞の通り、テーマのファイルをいろいろと調べたら、きちんと理由がありました。今回の方法で解消したら、以下のようにきちんと表示されるようになりました。

自身でTwenty Twenty-Twoの子テーマを作って有効化したら何だかおかしいと思う方は、本ページを参考に解消できたら幸いです。
こちらで配布している子テーマ(2022年10月3日以降に配布しているバージョン1.3以降)では、この措置を適用していますので、問題は発生しません。
テーマエディターの幅やレイアウトで不具合が起こる原因
親テーマのstyle.cssには以下の記述がされており、中盤に書かれているように、エディタの問題としてgithub上で指摘され、一時的な対応として追加されたスタイルコードのようです。
しかし、親テーマに書かれているスタイルコードが、子テーマのテーマエディター側には読み込まれないことで、この不具合が復活してしまうようです。。
/*
* Font smoothing.
* This is a niche setting that will not be available via Global Styles.
* https://github.com/WordPress/gutenberg/issues/35934
*/
body {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
}
/*
* Text and navigation link styles.
* Necessary until the following issue is resolved in Gutenberg:
* https://github.com/WordPress/gutenberg/issues/various-ways-to-add-your-own-settings-to-the-theme075
*/
a {
text-decoration-thickness: 1px;
text-underline-offset: 0.25ch;
}
a:hover,
a:focus {
text-decoration-style: dashed;
}
a:active {
text-decoration: none;
}
.wp-block-navigation .wp-block-navigation-item a:hover,
.wp-block-navigation .wp-block-navigation-item a:focus {
text-decoration: underline;
text-decoration-style: solid;
}
/*
* Search and File Block button styles.
* Necessary until the following issues are resolved in Gutenberg:
* https://github.com/WordPress/gutenberg/issues/36444
* https://github.com/WordPress/gutenberg/issues/various-ways-to-add-your-own-settings-to-the-theme760
*/
.wp-block-search__button,
.wp-block-file .wp-block-file__button {
background-color: var(--wp--preset--color--primary);
border-radius: 0;
border: none;
color: var(--wp--preset--color--background);
font-size: var(--wp--preset--font-size--medium);
padding: calc(.667em + 2px) calc(1.333em + 2px);
}
/*
* Button hover styles.
* Necessary until the following issue is resolved in Gutenberg:
* https://github.com/WordPress/gutenberg/issues/various-ways-to-add-your-own-settings-to-the-theme075
*/
.wp-block-search__button:hover,
.wp-block-file .wp-block-file__button:hover,
.wp-block-button__link:hover {
opacity: 0.90;
}
/*
* Alignment styles.
* These rules are temporary, and should not be relied on or
* modified too heavily by themes or plugins that build on
* Twenty Twenty-Two. These are meant to be a precursor to
* a global solution provided by the Block Editor.
*
* Relevant issues:
* https://github.com/WordPress/gutenberg/issues/35607
* https://github.com/WordPress/gutenberg/issues/35884
*/
.wp-site-blocks,
body > .is-root-container,
.edit-post-visual-editor__post-title-wrapper,
.wp-block-group.alignfull,
.wp-block-group.has-background,
.wp-block-cover.alignfull,
.is-root-container .wp-block[data-align="full"] > .wp-block-group,
.is-root-container .wp-block[data-align="full"] > .wp-block-cover {
padding-left: var(--wp--custom--spacing--outer);
padding-right: var(--wp--custom--spacing--outer);
}
.wp-site-blocks .alignfull,
.wp-site-blocks > .wp-block-group.has-background,
.wp-site-blocks > .wp-block-cover,
.wp-site-blocks > .wp-block-template-part > .wp-block-group.has-background,
.wp-site-blocks > .wp-block-template-part > .wp-block-cover,
body > .is-root-container > .wp-block-cover,
body > .is-root-container > .wp-block-template-part > .wp-block-group.has-background,
body > .is-root-container > .wp-block-template-part > .wp-block-cover,
.is-root-container .wp-block[data-align="full"] {
margin-left: calc(-1 * var(--wp--custom--spacing--outer)) !important;
margin-right: calc(-1 * var(--wp--custom--spacing--outer)) !important;
width: unset;
}
/* Blocks inside columns don't have negative margins. */
.wp-site-blocks .wp-block-columns .wp-block-column .alignfull,
.is-root-container .wp-block-columns .wp-block-column .wp-block[data-align="full"],
/* We also want to avoid stacking negative margins. */
.wp-site-blocks .alignfull:not(.wp-block-group) .alignfull,
.is-root-container .wp-block[data-align="full"] > *:not(.wp-block-group) .wp-block[data-align="full"] {
margin-left: auto !important;
margin-right: auto !important;
width: inherit;
}
/*
* Responsive menu container padding.
* This ensures the responsive container inherits the same
* spacing defined above. This behavior may be built into
* the Block Editor in the future.
*/
.wp-block-navigation__responsive-container.is-menu-open {
padding-top: var(--wp--custom--spacing--outer);
padding-bottom: var(--wp--custom--spacing--large);
padding-right: var(--wp--custom--spacing--outer);
padding-left: var(--wp--custom--spacing--outer);
}テーマエディターの幅やレイアウト起こる不具合の解消方法
親テーマのスタイルがテーマエディタ側(エディタ側)へ読み込まれないのが原因であり、エディタ側のスタイルはstyle.cssへ書いたもの、または、editor-style.cssへ書いたもの(厳密にはeditor-styles-wrapperクラスのついているもの)が適用されますから、以下のいずれかの方法で解消できます。
子テーマ側で親テーマのstyle.cssを再エンキューしたらいけるかと思いましたが、適用されなかったので、以下のいずれかの方法で適用させるしかないようです
子テーマのCSSへインポートする方法
子テーマのstyle.cssへ以下のコードを追加して、親テーマのスタイルをインポートします。
/***** 親テーマのスタイルをインポート *****/
@import url(../wp-content/themes/twentytwentytwo/style.css);構文中の「../」は相対URLの階層を示すものなので、環境によっては変更の必要があります
editor-style.cssを作成して適用させる方法
「editor-style.css」はファイル名を訳すとわかる通り、エディタ側にのみ適用するスタイルシートですから、表示画面側には影響がありません。
前項の「@import」を使う方法で不都合がある場合にはこちらの方法がおすすめです。
「editor-style.css」を適用しておくと、例えば外部のアイコンフォントを使いたい場合などでエディタ(テーマエディターや投稿編集画面など)で、アイコンフォントをきちんと表示させることができます
以下のようにして、「editor-style.css」を認識させ、親テーマのスタイルコードを同ファイルへコピーして今回の不具合を解消します。
お使いの子テーマフォルダ内へ「editor-style.css」というファイルを作成してアップロードします。
以下のコードを子テーマのfunctions.phpへ追加して、editor-style.cssが読み込まれるようにします。
/***** ブロックエディタ用にスタイルを追加 *****/
function pwcn_editor_style_init(){
// ブロックエディタ用スタイル機能をテーマに追加
add_theme_support( 'editor-styles' );
// ブロックエディタ用CSSの読み込み
add_editor_style(trailingslashit( get_stylesheet_directory_uri() ) .'editor-style.css');
}
add_action( 'after_setup_theme', 'pwcn_editor_style_init');次に、「editor-style.css」を開き、以下のスタイルコードを追加します。
きちんと「editor-style.css」ファイルを転送したはずなのに、テーマファイルエディター画面右の一覧に「editor-style.css」が表示されない場合は画面をリロードしてみてください
/*
* Font smoothing.
* This is a niche setting that will not be available via Global Styles.
* https://github.com/WordPress/gutenberg/issues/35934
*/
body {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
}
/*
* Text and navigation link styles.
* Necessary until the following issue is resolved in Gutenberg:
* https://github.com/WordPress/gutenberg/issues/various-ways-to-add-your-own-settings-to-the-theme075
*/
a {
text-decoration-thickness: 1px;
text-underline-offset: 0.25ch;
}
a:hover,
a:focus {
text-decoration-style: dashed;
}
a:active {
text-decoration: none;
}
.wp-block-navigation .wp-block-navigation-item a:hover,
.wp-block-navigation .wp-block-navigation-item a:focus {
text-decoration: underline;
text-decoration-style: solid;
}
/*
* Search and File Block button styles.
* Necessary until the following issues are resolved in Gutenberg:
* https://github.com/WordPress/gutenberg/issues/36444
* https://github.com/WordPress/gutenberg/issues/various-ways-to-add-your-own-settings-to-the-theme760
*/
.wp-block-search__button,
.wp-block-file .wp-block-file__button {
background-color: var(--wp--preset--color--primary);
border-radius: 0;
border: none;
color: var(--wp--preset--color--background);
font-size: var(--wp--preset--font-size--medium);
padding: calc(.667em + 2px) calc(1.333em + 2px);
}
/*
* Button hover styles.
* Necessary until the following issue is resolved in Gutenberg:
* https://github.com/WordPress/gutenberg/issues/various-ways-to-add-your-own-settings-to-the-theme075
*/
.wp-block-search__button:hover,
.wp-block-file .wp-block-file__button:hover,
.wp-block-button__link:hover {
opacity: 0.90;
}
/*
* Alignment styles.
* These rules are temporary, and should not be relied on or
* modified too heavily by themes or plugins that build on
* Twenty Twenty-Two. These are meant to be a precursor to
* a global solution provided by the Block Editor.
*
* Relevant issues:
* https://github.com/WordPress/gutenberg/issues/35607
* https://github.com/WordPress/gutenberg/issues/35884
*/
.wp-site-blocks,
body > .is-root-container,
.edit-post-visual-editor__post-title-wrapper,
.wp-block-group.alignfull,
.wp-block-group.has-background,
.wp-block-cover.alignfull,
.is-root-container .wp-block[data-align="full"] > .wp-block-group,
.is-root-container .wp-block[data-align="full"] > .wp-block-cover {
padding-left: var(--wp--custom--spacing--outer);
padding-right: var(--wp--custom--spacing--outer);
}
.wp-site-blocks .alignfull,
.wp-site-blocks > .wp-block-group.has-background,
.wp-site-blocks > .wp-block-cover,
.wp-site-blocks > .wp-block-template-part > .wp-block-group.has-background,
.wp-site-blocks > .wp-block-template-part > .wp-block-cover,
body > .is-root-container > .wp-block-cover,
body > .is-root-container > .wp-block-template-part > .wp-block-group.has-background,
body > .is-root-container > .wp-block-template-part > .wp-block-cover,
.is-root-container .wp-block[data-align="full"] {
margin-left: calc(-1 * var(--wp--custom--spacing--outer)) !important;
margin-right: calc(-1 * var(--wp--custom--spacing--outer)) !important;
width: unset;
}
/* Blocks inside columns don't have negative margins. */
.wp-site-blocks .wp-block-columns .wp-block-column .alignfull,
.is-root-container .wp-block-columns .wp-block-column .wp-block[data-align="full"],
/* We also want to avoid stacking negative margins. */
.wp-site-blocks .alignfull:not(.wp-block-group) .alignfull,
.is-root-container .wp-block[data-align="full"] > *:not(.wp-block-group) .wp-block[data-align="full"] {
margin-left: auto !important;
margin-right: auto !important;
width: inherit;
}
/*
* Responsive menu container padding.
* This ensures the responsive container inherits the same
* spacing defined above. This behavior may be built into
* the Block Editor in the future.
*/
.wp-block-navigation__responsive-container.is-menu-open {
padding-top: var(--wp--custom--spacing--outer);
padding-bottom: var(--wp--custom--spacing--large);
padding-right: var(--wp--custom--spacing--outer);
padding-left: var(--wp--custom--spacing--outer);
}どちらの方法で対処した場合でも、テーマエディターを開いて不都合が解消されていることを確認しましょう














コメントを残す